Cómo crear una página web con Asp Net Visual Studio paso a paso

El día de hoy te ayudaremos a conocer todo lo necesario para que crees tu página web con Asp.Net Visual Studio. Además, que podrás diseñar tu página web con CorelDRAW para darle un estilo atrayente y para que más personas la visiten. Pero antes nos gustaría que conozcas más de Visual Studio, Asp.Net y el lenguaje C#, que te lo explicaremos a continuación.
Hablemos de Asp.Net Core
Es una multiplataforma de códigos abiertos, que permite desarrollar diversas aplicaciones que trabajen con internet, como, aplicaciones y servicios webs. Una de las grandes ventajas de las aplicaciones de Asp.Net Core, es que se pueden ejecutar con .NET Framework y .NET Core.
Además, que las aplicaciones que crees con la multiplataforma Asp.Net, podrás ejecutarlas en Mac, Linux y Windows, incluso Asp.Net es clave abierta en GitHub.
¿Qué es C#?
Es un lenguaje de programación, que cuenta con una seguridad de tipos, que se dirige a objetos que se han formulado para ser robustos.
Crear una página web con Asp.Net Visual Studio
En esta guía te explicaremos en pocos pasos, cómo utilizar Visual Studio para diseñar una aplicación sencilla que llamaremos “Sea Feliz”. Para diseñar esta aplicación, también estaremos utilizando la plantilla para ejecutar los proyectos “Asp.Net” y el lenguaje para programación C#.

Además, al diseñar tu página web o aplicación, podrás subir tu proyecto local a GitHub desde Visual Studio en pocos pasos.
Selección del proyecto para crear la página web
Lo primero que debemos hacer es, crear un proyecto para la aplicación web Asp.Net Core, la cual puede ser un desarrollo Android con Visual Studio.
- Lo primero será dirigirnos a tipo de proyectos.
- Luego encontraremos todos los documentos de plantillas, para diseñar aplicaciones web.
- Y sin agregar nada más, seleccionamos la que deseemos para nuestro proyecto.
Ingrese a Visual Studio
Los pasos que debemos dar, para ingresar a Visual Studio y diseñar nuestra página web con Asp.Net y el lenguaje de programación C#, son sencillos.
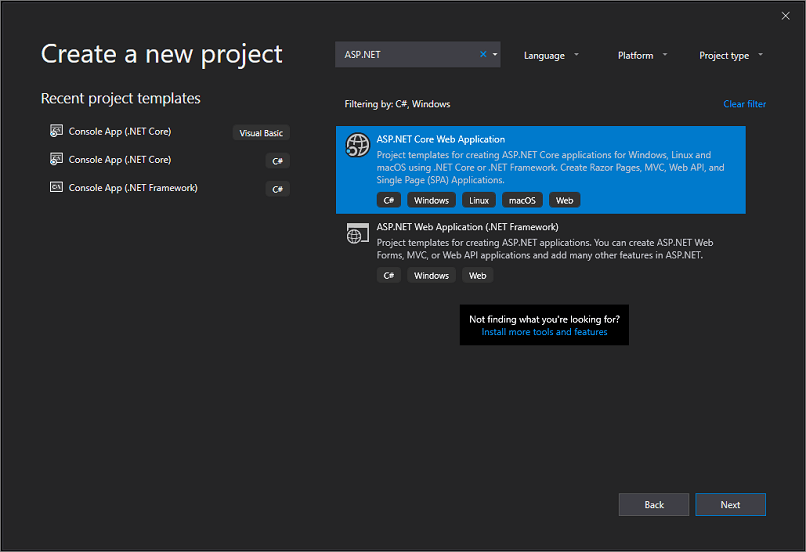
- En la página de inicio, debemos seleccionar la opción “Crear un proyecto nuevo”.
- Cuando nos surja el buscador, copiaremos “ASP.NET”.
- Después seleccionaremos “C#” entre las opciones de lenguaje.
- A continuación, presionaremos “Windows” entre las alternativas de plataformas.
- Luego de haber aplicado los filtros de lenguaje y plataforma, seleccione la plantilla aplicación web Asp.Net Core, y seleccione siguiente.
- Ahora, diríjase a la pestaña de “Configurar nuevo proyecto”.
- En la opción de “Nombre del proyecto”, escriba el nombre de su proyecto, ejemplo, “Sea Feliz” y seleccione crear.
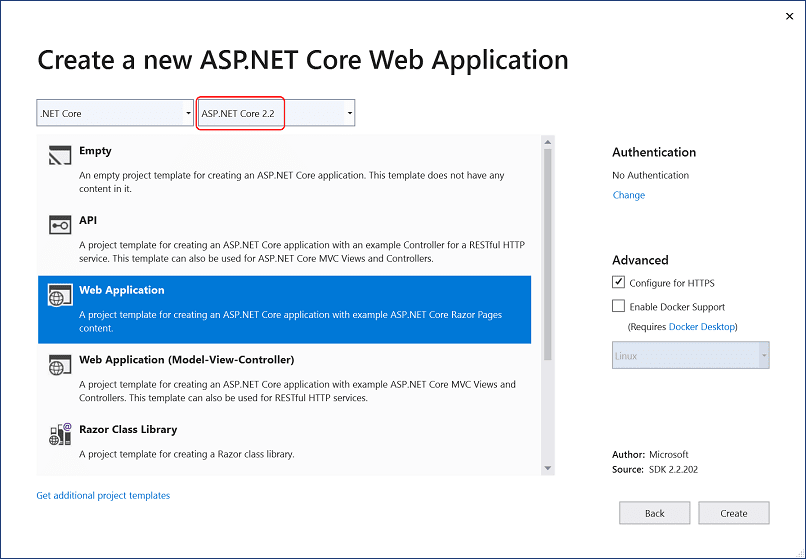
- En la pestaña “Crear una aplicación web Asp.Net Core”, verifique que Asp.Net Core 3.0 se encuentra en el menú superior desplegable.
- Una vez allí, escoja “Aplicación web” incluyendo “Razor Pages” de ejemplo, y luego seleccione crear.
Observación: En caso de no conseguir la plantilla de aplicación web Asp.Net, la puede instalar desde la pestaña “Crear un proyecto”, siguiendo estos pasos.
- Donde dice “¿No encuentra lo que busca?”, seleccione “Instalar más herramientas y características”.
- Luego deberá dirigirse a Visual Studio, y seleccionar la carga de trabajo formulado de “Asp.Net y web”.
- A continuación, presione “Modificar” en el instalador de Visual Studio.
- Luego de guardar el trabajo, oprima “Continuar” para instalar la carga de trabajo.
- Después siga las instrucciones desde el segundo paso.
Diseña y ejecuta la página web con Asp.Net Visual Studio
A continuación, te brindaremos los últimos pasos que debes dar para crear y ejecutar tu página web, con Asp.Net Visual Studio.
- Ubícate en “Explorador de soluciones”, abre la carpeta “Páginas” y selecciona Index.cshtml.
- Este documento te trasladará a la página de inicio de la aplicación web.
- Y luego se ejecutará en un navegador, por lo cual necesitas Wifi.

- En el editor, te surgirá un código HTML, para el código de inicio.
- Modifica el texto “Le damos la bienvenida” a ejemplo, “Sea Feliz”.
- Oprima “IIS Express” o “CTRL + F5”, para ejecutar la aplicación y abrirlo en un navegador web.
- Verifica en el navegador que la página comienza con el texto actualizado y listo.
Esto es todo, esperamos puedas crear tu página web con Asp.Net Visual Studio, incluso puedes descargar la versión Insider para que realices tus programaciones.