Cómo convertir una imagen vectorial en un mapa de bits en Illustrator fácilmente

¿Quieres editar una imagen vectorial para obtener un acabado más profesional? Es probable que necesites transformar la imagen en un mapa de bits. Si estas interesado en aprender a hacerlo sigue leyendo este post.
Las imágenes de mapa de bits están conformadas por un grupo de píxeles. A diferencia de las imágenes vectoriales son creadas a través de una fórmula matemática que permite poder redimensionar su tamaño sin perder la calidad.
Para pasar de una imagen vectorial a mapa de bits, necesitas conocimientos básicos en Illustrator y mucha paciencia. Si bien puede ser una tarea fácil requiere de tiempo para obtener buenos resultados.
Convertir una imagen vectorial en un mapa de bits
- Abre la aplicación Adobe Illustrator y selecciona el archivo que quieres convertir.
- Presiona la tecla V para usar la herramienta Selección.
- Selecciona los elementos de la imagen.
- Haz clic en el menú Objetos y posteriormente elige la opción Rasterización.
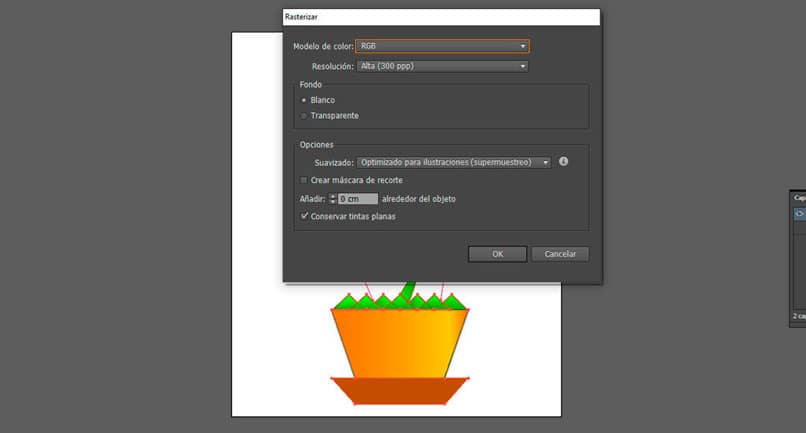
- Se abre una nueva ventana donde debes modificar varios aspectos de la imagen
- Selecciona el modelo de color entre RGB, Mapa de Bits y Escala de grises.
- Elige una resolución Alta, Media, Pantalla o personalizada.
- Escoge entre un fondo blanco o transparente.
- Habilita la opción si quieres crear una máscara de recorte.

- Presiona el botón Ok para finalizar.
La opción rasterizar se encuentra disponible en la versión CS6. El orden de los pasos para rasterizar la imagen puede variar despendiendo de la versión Illustrator que tengas.
Convertir una imagen mapa de bits en una imagen vectorial
Si por el contrario quieres pasar una imagen de mapa de bits a un vector, el procedimiento puede ser un poco más tedioso. Se puede hacer desde Illustrator y dependiente del tipo de imagen puede demorar.
- Abre la aplicación de Illustrator.
- Selecciona la imagen que quieres vectorizar.
- Haz clic en el menú Objeto y selecciona la opción Calco de Imagen/Crear.
- Se habilitan las opciones de Calco de Imagen donde debes modificar hasta tener el resultado esperado:
- Ajuste preestablecido, para determinar si quieres calcar la imagen tal cual se muestra, solo algunos colores o la silueta,
- Las dimensiones de la imagen.
- Escoger si será en escala de grises o colores.
- Si eres un usuario avanzado incluso puedes modificar el tipo de trazado, los vértices, Ruido y método.
- Para finalizar haz clic en el botón de expandir y tendrás una imagen vectorizada.
Ahora puedes expandir la imagen vectorizada todo lo que quieras, incluso para imprimir en formatos grandes y no perderá la calidad. Otra ventaja de tener un vector es poder modificar los puntos de la imagen a tu antojo y corregir uno que otro detalle.
Convertir una foto a vector
Convertir una fotografía a una imagen vectorial puede ser más complejo por la cantidad de elementos que tiene. Una foto tiene infinidades de colores y múltiples líneas y formas. Sin embargo, se puede obtener un resultado bastante bueno al vectorizar.

- Abre la imagen que quieres convertir en Illustrator.
- Haz clic en el menú Objeto
- Selecciona la opción Calco de imagen / Crear
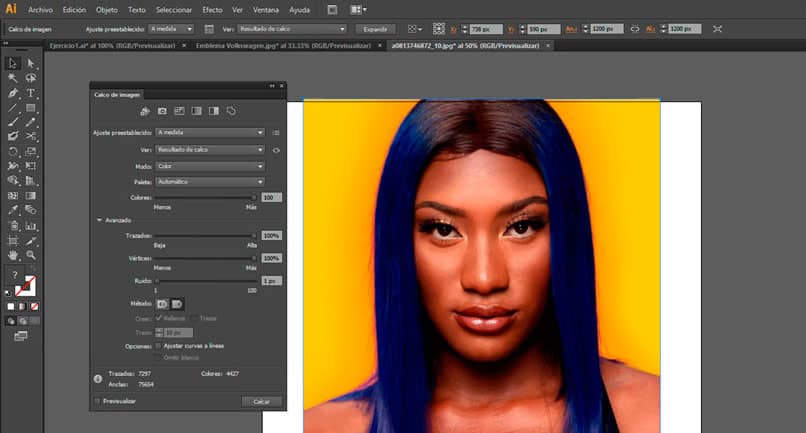
- La primera vista previa se muestra una silueta negra, pero para no perder calidad de la imagen configura lo siguiente:
- Selecciona la opción Calco de imagen / Color alto.
- Haz clic en avanzados y sube el valor de Trazado al 100%.
- Modifica el valor de Vértice al 100%.
- Coloca el valor de colores al máximo.
- Cambia el valor del ruido a 1 px.
- Presiona el botón Expandir para vectorizar la imagen.
En teoría la imagen ya es un vector, pero es muy difícil de editar por la cantidad de puntos que tiene. Si quieres editarla de forma más sencilla cambiar la configuración de calco de imagen.
Cambia la imagen a escala de grises y coloca el valor de grises a 20. Reduce el trazado y el valor de vértice a 17%. La imagen ahora tiene un aspecto más sencillo, pero tiene los elementos esenciales para editar y crear una nueva ilustración a partir de este punto.