Cómo incrustar imágenes o contenido en HTML en Tumblr

Tumblr permite agregar contenido multimedia por medio de sus herramientas. Pero al ser una plataforma de microblogueo permite al usuario experimentar un poco más para tener una cuenta 100% personalizable incluso puedes incrustrar imágenes o cualquier otro tipo de contenido en HTML.
Puedes incluir conteido multimedia a través del código HTML de tu cuenta, e incluso modificar hacer pequeñas configuraciones. Tumblr permite a los usuarios acceder al código HTML asociado a tu perfil y modificarlo.
Agregar contenido multimedia en HTML en Tumblr
- Ingresa a la página de Tumblr desde el navegador.
- Inicia sesión con tus datos de acceso.
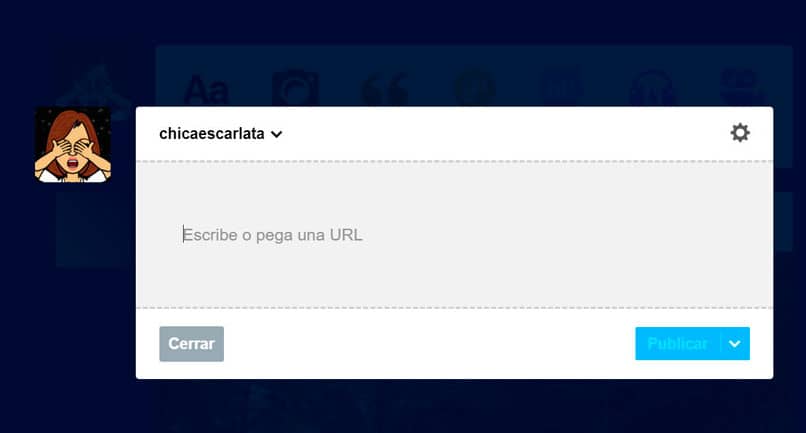
- Haz clic en el icono para agregar nuevo contenido o en el icono de Enlace del Dashboard.
- Reemplaza la opción url por la dirección de la foto o video. La foto debe estar subida y disponible antes de hacer este paso.

- Para finalizar presiona el botón Publicar. Ahora la imagen se encuentra cargada en la entrada.
Insertar contenido en el tema del blog
- Selecciona la opción Personalizar que se encuentra en el panel de control.
- Elige la pestaña Tema.
- Haz clic sobre la opción Usar HTML personalizado.
Ahora puedes modificar el tema de tu blog a tu antojo. Esta opción es recomendable si tienes conocimientos en HTML, de lo contrario podrías afectar su funcionamiento.
Agregar una tabla en HTML
Agregar contenido multimedia es sencillo, pero si lo que quieres es agregar una tabla, tienes que tener un poco más de paciencia. Es un proceso sencillo, pero requiere tiempo.
Tienes que agregar las filas y columnas de la tabla, así como su contenido por medio de código HTML. Esto se hace por medio del editor HTML de Tumblr.
- Accede a tu cuenta de Tumblr desde el navegador del PC.
- Ingresa tu usuario y contraseña para acceder a tu cuenta.
- Selecciona el icono de Configuración.
- haz clic sobre la opción Personalizar tu blog. posteriormente elige la opción Tema.
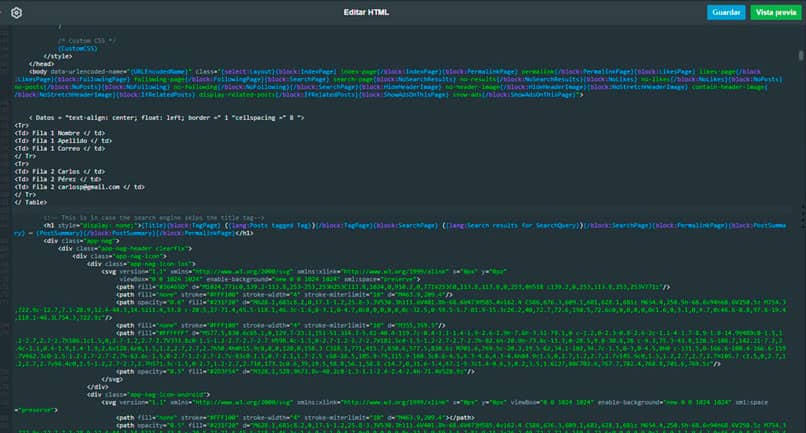
- Se abre el editor HTML para modificar el diseño de tu blog.
- Busca la etiqueta <body> dentro del código.
- Elija en que lugar del Body quiere colocar la tabla.
Agregar el código en el editor HTML
Las etiquetas tr se utilizan para definir las tablas y las etiquetas Td se utilizan para asignar el contenido. La tabla se define con la etiqueta Datos dentro del código.
- < Datos = "text-align: center; float: left; border =" 1 "cellspacing =" 8 ">
<Tr>
<Td> Fila 1 Nombre </ td>
<Td> Fila 1 Apellido </ td>
<Td> Fila 1 Correo </ td>
</ Tr>
<Tr>
<Td> Fila 2 Carlos </ td>
<Td> Fila 2 Pérez </ td>
<Td> Fila 2 [email protected] </ td>
</ Tr>
La tabla tiene los atributos de alineación de texto de las celdas en el centro, pero es un valor que puede cambiar a izquierda o derecha. El atributo border en 1 significa que la tabla tiene un borde, si no quieres que se muestre cambiar el valor a 0.

El atributo cellspacing determina el espacio en pixeles que hay entre cada fila. Para agregar una nueva fila a la tabla coloca primera la etiqueta </ Tr> y posteriormente <Tr> como etiqueta de apertura.
Modifica los valores que consideres necesarios o agrega nuevos y cuando termines coloca la etiqueta </ Table>. Luego presiona el botón Actualizar y guarda los cambios realizados.
Para ver cuál fue el resultado final, haz clic sobre el botón de perfil, verás que tu tabla ya se muestra justo en el lugar donde la colocaste. Si quisieras agregar más columnas a la tabla solo agrega otro bloque con la etiqueta <tr> seguido de los elementos <td>. No olvides hacer el cierre de las etiquetas.
También puedes agregar otros atributos a la tabla como el Float, e indicar que se encuentre a la derecha (right) o izquierda (left). Tienes muchas opciones, hasta agregar imágenes, cambiar el fondo de la tabla o el color.