Cómo activar la galería Divi en mi WordPress - Guía paso a paso

El tema de Divi hace que la experiencia de crear una página web en WordPress sea más sencilla, pues permite desde insertar un texto o imagen, hasta crear una galería completa con las mismas de forma sencilla.
Esta opción te permite mostrar una serie de imágenes como un álbum con solo insertar el módulo adecuado de Divi en WordPress. De forma que puedes cargar una serie de imágenes para facilitar la observación de las mismas por los usuarios que accedan a tu página web en WordPress.
Por ello, te mostraremos los pasos que debes seguir para que aprendas de forma sencilla cómo hacer o crear un módulo de galería con Divi para WordPress.
¿En qué consiste la activación de la galería Divi en mi portal de WordPress?
El módulo de galería Divi es un apartado del pluging para WordPress con el mismo nombre. Este da la posibilidad de crear galerías donde muestres las imágenes que estén guardadas en la biblioteca de medios, este añadido es muy útil, ya que mostrando fotos o imágenes tu página web será más atractiva para los usuarios que la visiten.
Con Divi puedes crear diferentes tipos de galerías en cualquier parte de tu sitio web y te permitirá personalizarlas usando diferentes estilos de transiciones como el efecto ‘carrusel’ entre otros.

Activar este módulo consiste en implementar la extensión llamada ‘Divi builder’ en una página nueva con su título y seleccionar la opción ‘construir desde cero’. A partir de allí puedes comenzar a construir tu galería con el estilo que desees.
¿Qué beneficios me trae la galería Divi?
Entre los principales beneficios del módulo de galería Divi para WordPress es que posee un apartado muy versátil que nos permitirá darle un aspecto visual más llamativo, ya que podemos establecer diferentes estilos para mostrar las imágenes.
Cuenta con una amplia serie de herramientas con las que podemos modificar parámetros, por ejemplo: transiciones, filtros, animaciones, sombras, espaciados, fuentes, diseño y superposiciones entre otros aspectos.
Además el módulo funciona en integración con el plugin ‘Divi Theme’ lo cual complementa el estilo que podemos obtener en general.
Optimización de imágenes para tu web
Divi, a través de Divi Builder nos da la posibilidad de trabajar en conjunto con un software llamado ‘ImageRecycle’, este nos servirá para optimizar las imágenes. Para esto debemos descargar este añadido y activar una licencia desde el menú de configuración, procederemos a configurar la clave API y guardamos los ajustes. Por último solo activamos la optimización de medios.
Etiquetas en tus imágenes
Etiquetar tus imágenes suele ser una buena práctica para identificar las fotos, ya que te ayudara a gestionar los archivos de forma adecuada en tu biblioteca de medios; así te será más sencillo utilizar y encontrarlas en tu galería y será mejor para el usuario de tu sitio web.
CSS Personalizado
Los Editores Css personalizados te brindan la utilidad de modificar el aspecto del tema que tengas establecido sin la necesidad de crear otro tema o de preocuparte por las actualizaciones que pueden alterar los cambios que realicemos; este módulo se encuentra activado por defecto.
Edición libre de imágenes
WordPress no permite editar cosas complejas en las imágenes, se pueden hacer ediciones como escalar, rotar o recortar lo cual nos puede ser útil, pero si queremos hacer modificaciones más profesionales podemos optar por algún plug-in.

Procedimiento para agregar el módulo de galería en mi WordPress
Una de las mejores formas de sacar el máximo provecho a la página web que has creado en WordPress es establecer una galería en la misma a través del servicio Divi.
Entonces, el primer paso para crear un módulo de galería es crear una nueva página en la opción de “páginas” que se muestra en la barra izquierda en la ventana principal de WordPress, o en su defecto, abres alguna página que hayas creado anteriormente. Debes seleccionar la columna e insertarás el módulo correspondiente en divi, que en este caso, es el de Galería.
Una vez selecciones este módulo, la nueva ventana te mostrará varias casillas con una serie de opciones, debes acceder a la de 'actualizar galería' para que procedas a cargar las que quieres mostrar en tu galería de WordPress. Ten en cuenta que previamente debes tener en tu ordenador las imágenes que deseas colocar, las mismas puedes haberlas descargado desde Google Imágenes o desde el banco de imágenes de tu preferencia.
Por último, cuando hayas seleccionado las imágenes con las que deseas crear tu galería en WordPress, finalmente solo debes seleccionar la opción 'añadir a la galería'.
Cómo puedo acceder al panel de configuración de Divi
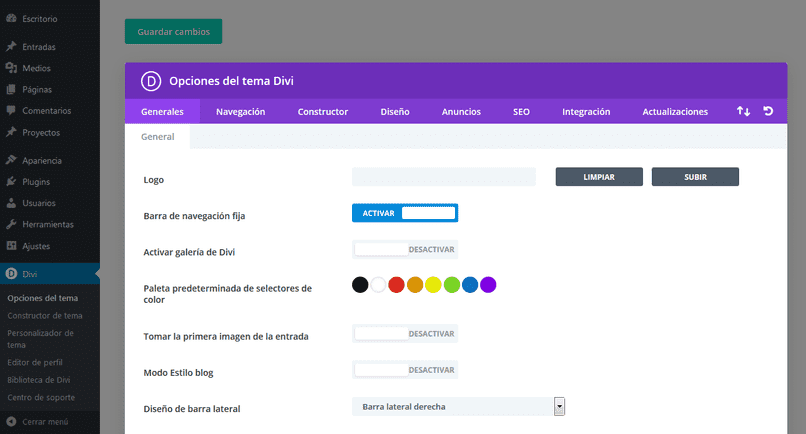
Para entrar en las configuraciones de Divi debemos dirigirnos al panel de opciones en WordPress y hacer clic en Divi, luego accedemos a ‘opciones del tema’ y se nos desplegara el menú de ajustes generales entre otros parámetros.
¿Cómo editar un módulo de galería con Divi para WordPress?
Las galerías de imágenes son una de las mejores herramientas que puedes emplear para mostrar varias fotos en tu página de WordPress, sin tener que subir imagen por imagen.
Por lo tanto, una vez hayas cargado la galería mediante el módulo y los pasos que previamente te hemos mostrado, notaras que una vez seleccionada la opción de 'añadir a galería' las imágenes seleccionadas se muestran en una ventana de edición. La misma tiene el nombre de 'Editar Galería' y muestra una opción sobre las imágenes cargadas a dicha galería que permite eliminar alguna imagen que hayas decidido no cargar.
Además, esta ventana también te permite arrastrar las imágenes para así adecuar la ubicación a tu gusto. De esta forma podrás establecer bajo tu criterio el orden en que se muestran las imágenes de tu galería para WordPress.
Entonces, una vez hayas terminado con el proceso de edición, solo debes seleccionar la opción de 'actualizar galería' que se muestra en la esquina inferior derecha de la ventana de edición.
De esta forma, habrás editado de forma exitosa la galería, con las imágenes de tu preferencia, que has cargado en tu página web de WordPress.

Cómo guardar un módulo de galería con Divi para WordPress
Divi es una de las mejores opciones en cuanto a cargar elementos en tu página web se trata, pues este servicio permite insertar un video autoplay en WordPress de forma sencilla, hasta crear galerías de imágenes en la misma.
Por lo tanto, una vez hayas terminado con el proceso de edición en el módulo de galería y hayas seleccionado la opción de 'actualizar galería'. Se cargará una nueva ventana con una serie de casillas que muestran diversas opciones que debes especificar antes de seleccionar el guardado final.
Entonces, en el apartado de diseño debes establecer la opción de 'cuadrícula', notaras que se desplaza una nueva columna en la que debes ingresar el número exacto de las imágenes que has cargado en tu galería. Posteriormente, las opciones de “mostrar título y subtítulo” y la de “mostrar paginación” estarán activadas por defecto.
Estas opciones básicamente son para que la persona observe el título o nombre de la imagen mientras pasa el puntero sobre la misma. Por lo tanto, desactivarlas o dejarlas como tal dependerá de tu criterio.
Finalmente, una vez hayas terminado de configurar este apartado según tus preferencias, solo tendrás que seleccionar la opción de 'Guardar y salir' y posteriormente 'Publicar'. Así habrás creado un módulo de galería con Divi para WordPress de forma exitosa.