Cómo crear un campo de adjuntar archivos en la página de pago de Woocommerce

Cuando se crea un portal online , se tiene que estar preparado para un proceso creativo muy amplio. No basta con solo crear un sitio web y esperar que vengan los visitantes de la nada.
Aunque es verdad que se puede usar las redes sociales del momento y todas las estrategias de SEO que te puedan venir a la mente para atraer y aumentar los visitantes de tu sitio web; si lo que quieres es mantener una base de visitantes fija se tiene que pensar en otras estrategias. Se puede hacer un énfasis en la experiencia estética del sitio web.
El hecho de usar un buen tema siempre ayuda y poder apoyar este en una serie de plugins es algo muy inteligente.
Aunque, a veces esto no basta para poder mantener un flujo de visitantes regulares. En vez de eso hay que pensar más allá. Un ejemplo perfecto de esto, es la atención de los detalles que se puede poner en una tienda online. El hecho de que haya tanto que cubrir en los aspectos de una tienda en línea, muestra el cuidado que se le tiene que poner a una página por el estilo.
No solo hay que asegurarse que todos los productos existan, que las órdenes se realicen de la manera adecuada y que la estética sea la indicada, sino que hay que cuidar de la orden del cliente.
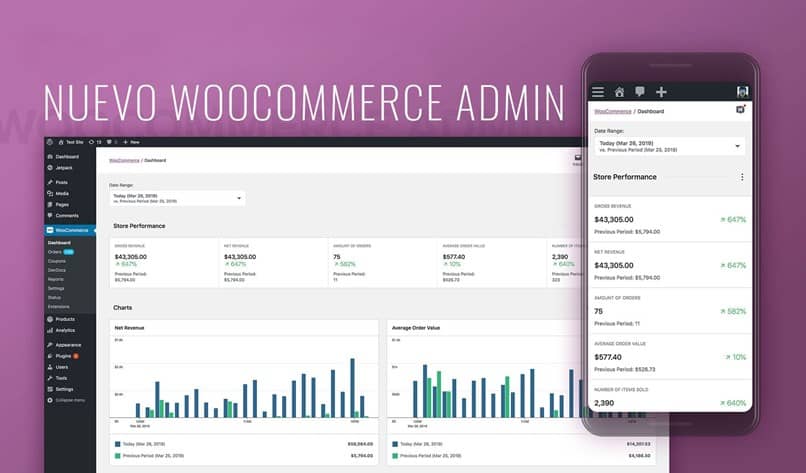
Un ejemplo perfecto de esto, es el uso de Woocommerce en los sitios web Wordpress. Es una ventaja poder contar con Woocommerce en nuestra página, ya que nos ayuda en gran manera a manejar nuestra tienda onlie correctamente, tal como el hecho de poder realizar facturas electrónicas. Pero ¿qué ocurre cuando necesitamos una referencia del cliente para una orden? Sea cual sea tu tienda, quizás quieras obtener una referencia por parte del cliente.
Para eso, necesitaremos que el cliente pueda enviarnos un archivo en la página de pago. Mira a continuación cómo puedes poner esta opción.

Las ventajas de WoocommerceCheckout Manager
Para poder poner un campo para adjuntar un archivo en tu página de pago a través de Woocommerce, lo mejor es apoyarte en un plugin muy específico: WoocommerceCheckout Manager.
Este plugin te dejará añadir todo tipo de campos adicionales a la página de pago de tu tienda, además de poder manejar los otros de mejor manera. Realmente es una bendición cuando quieres personalizar de mejor manera tu página de pago en tu tienda.

Usando WoocommerceCheckout Manager
Para poder usar WoocommerceCheckout Manager, deberás empezar por descargar el plugin a través del menú de Plugins de tu página de Wordpress. Tan solo búscalo, instálalo y actívalo. Una vez eso esté hecho, refresca la página de tu Wordpress para que pueda aparecer en el menú en la parte izquierda la opción de WoocommerceCheckout Manager. Ingresa en este.
Aquí, podrás encontrar un montón de opciones distintas. Estas, las puedes explorar para poder encontrar todo tipo de personalizaciones en tu página de pagos. Por ahora, deberás de habilitar el hecho de que tengas un campo para subir archivo, esto lo puedes hacer haciendo clic en la opción de Permitir Subir Archivos a los Clientes. Acto seguido, deberás de guardar cambios.
Luego de esto último, deberás de entrar en la pestaña de Facturación. Aquí podrás encontrar todos los campos que aparecen en tu página de pagos.
Puedes hacer diferentes cosas con los campos que aparecen en tu página de pagos, pero por ahora solo baja hasta el final de la página y encontrarás un botón que dice Añadir Nuevo Campo. Dale clic para poder añadir el campo que deseamos.
Una vez se ponga el nuevo campo, deberás de darle el nombre que desees que lleve y deberás de darle clic en “Elige el tipo” y elegir “Selector de archivos”. Ahora solo deberás de guardar los cambios que has hecho en el botón azul de arriba y ya podrás tener disponible el campo para subir archivos en tu página de pagos.