Cómo girar o rotar una imagen de formato SVG fácilmente
Si eres un creador de página web y deseas tener la mejor calidad en tu proyecto. Te interesará conocer ¿Cómo girar una imagen de formato SVG? Dicho formato es muy usado para la creación de la interfaz y lograr que la navegación dentro de tu página sea agradable y sencilla.
Algunas imágenes que usamos en la creación de una web son tan grandes que no hayamos qué hacer para reducir su peso y tamaño. Pero las imágenes vectoriales te ofrecen una gran ventaja para mantener la calidad. Pero ¿Cómo podemos hacer para girar o rotar una imagen en formato SVG? Te lo explicaremos
Girar una imagen con formato SVG
Para entender lo importante que son las imágenes SVG en una página web, pongamos una comparación. Las imágenes que comúnmente conocemos son la de formato png, jpg, gif, entre otras. Estas imágenes son fáciles de usar, pero tienen una desventaja, y es que cuando se amplían mucho, suelen pixelearce. Esto hace que se pierda la calidad de nuestra página web.
La verdad es que hacer que una imagen SVG rote o gire tiene sus pasos. Por eso, aquí te explicaremos cómo hacerlo de manera fácil. Cuando se crea una imagen SVG, por defecto podría crearse en un ángulo tradicional con dos ejes. Por ejemplo, puede ser una forma cuadrada a lo largo con el eje X y más lo largo del eje Y.
Por esta razón, las imágenes vectoriales o SVG son la mejor opción para lograr la calidad deseada en la interfaz de la web. Estas imágenes las podemos usar con cualquier herramienta que usemos para crear nuestra página web, como por ejemplo Google Sites.
Concepto básico para girar una imagen vectorial
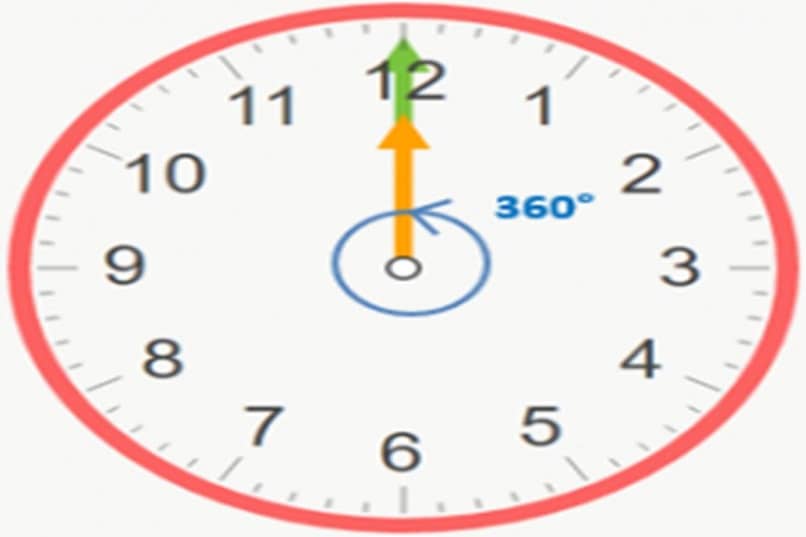
El concepto de girar se basa en la simple teoría del punto fijo. Para ilustrado podemos compararlo con un reloj, las agujas del reloj se unen básicamente por una pieza de metal en el centro de mismo.
Este sería el punto fijo. Nuestro objetivo es que las agujas del reloj giren y al hacerlo, el punto fijo permanece inalterable. Siguiendo básicamente este ejemplo, el comando para hacer que nuestra imagen vectorial gire es rotare.

Cuando se añade el comando rotare para que una imagen vectorial gire, lo primero que se le añade es el ángulo de rotación. Recordemos que dichos ángulos se toman de la circunferencia, es decir, abarcan desde 0 a 360 grados.
En este caso la rotación básicamente se refiere a rotar una imagen respecto a su forma original. Y para ello, tenemos que programar esta rotación. ¿Cómo? Para hacerlo debes tener conocimientos básicos de programación. Y aún si no sabes mucho de programación, hay muchos tutoriales que te enseñarán a programar fácilmente.
Programa la rotación fácilmente
Para poder rotar una imagen SVG fácilmente, utilizaremos un método que en programación es el método rotate. En este método indicaremos cuántos grados deseamos que la imagen rote, un ejemplo del método es: transform="rotate(num)"
Para ilustrarlo con un ejemplo de programación, sería: transform="rotate(45,100,100)". Aquí el ángulo de rotación es 45 grados y el punto fijo de las coordenadas sería 100,100.
Si no añadimos el punto fijo de las coordenadas, este por defecto será 0,0. Un ejemplo de ello sería el código: transform="rotate(45)". Aquí como no se agregó el punto fijo de las coordenadas, por defecto queda en cero.
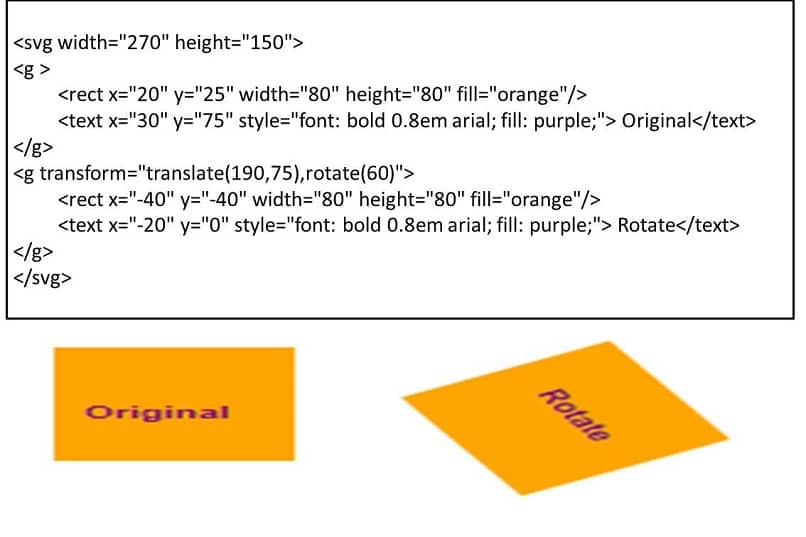
Podemos también combinar entonces el comando de programación rotate con el translate. Esto funciona básicamente de una manera muy fácil y se le puede explicar así.
Con el comando translate, estamos ordenando el cambio de origen en la coordenada y con rotate hacemos que el elemento gire sobre el nuevo cambio de origen en la coordenada. El ejemplo del código seria: transform="translate (190,75),rotate(60) "

Siguiendo este ejemplo fácil, podemos comenzar a personalizar nuestra página web. Como vimos en este artículo, puedes hacer que la imagen SVG gire o rote siguiendo comandos y leyes fáciles.
Además, existen programas que te ayudarán a convertir una imagen, como es el caso de Adobe Ilustrador. Aprovecha este artículo y comparte con tus amigos la manera fácil de programar una rotación de imagen SVG. Además, déjanos tus comentarios y sugerencias aquí abajo en la caja de comentarios.